CSS ini paling saya sering pakai dan saya suka gabungkan dengan elemen :before dan :after cuma saya suka kelupaan kode-kodenya, oleh karena itu saya postkan sebagai dokumentasi di blog ini biar tidak bolak-balik search tentang CSS Border Triangle. referensi css ini saya baca dari hompimpaalaihumgambreng.
1. Pmbentukan Triangle(Segitiga)
bisa dilihat pada demo Div dibawah ini:
bisa dilihat pada demo Div dibawah ini:
Div diatas terbentuk dengan css style dibawah ini:
.coba {
width:0px;
height:0px;
border-width:150px;
border-style:solid;
border-color: red green blue yellow;
}
dengan kode html :
<div class="coba">
</div>
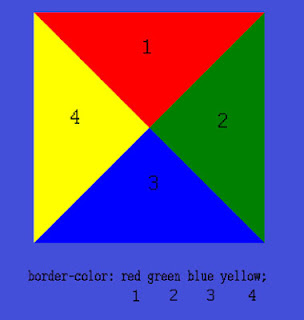
Untuk ukuran dari bordernya bisa kamu atur pada kode css border-width, jika belum mengerti pembentukan tampilan dari css triangle ini bisa di ilustrasikan dengan gambar dibawah ini:
2. Menghilangkan sebagian atau semua Border color
kamu juga bisa membuat tampilan lain menggunakan css border triangle seperti ini :
dengan menambahkan kode transparent pada border-color css stylenya untuk menghilangkan bagian yang diinginkan :
kamu juga bisa membuat tampilan lain menggunakan css border triangle seperti ini :
.coba2 {
width:0px;
height:0px;
border-width:50px;
border-style:solid;
border-color: black black black transparent
}
Juga seperti ini tinggal kreasikan pemilihan warna dan transparent -nya.
.coba3 { width:0px; height:0px; border-width:50px; border-style:solid; border-color: #fc0 #fc0 transparent #fc0}
oke cukup sampai sini saja
semoga artikel ini bermanfaat untuk anda, terimakasih :)










Posting Komentar