"Apa sih keuntungan menggunakan menjadikan blog Valid HTML5 ?"
Kalau kata si Irvan blog yang Valid HTML5 katanya lebih SEO Friendly dan lebih cepat, kalau menurutku sih mengikuti perkembangan jaman aja alias ikut-ikutan.
Ok dan ini adalah masalah dan cara mengatasi Blog agar Valid HTML5 :
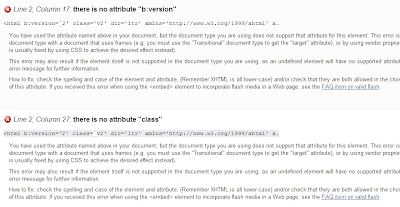
1. Masalah yang mirip kayak gini :
Cara mengatasinya :Kalau kata si Irvan blog yang Valid HTML5 katanya lebih SEO Friendly dan lebih cepat, kalau menurutku sih mengikuti perkembangan jaman aja alias ikut-ikutan.
Ok dan ini adalah masalah dan cara mengatasi Blog agar Valid HTML5 :
1. Masalah yang mirip kayak gini :
- Ubah aja kode seperti ini :
- Dengan kode :
- Lalu ubah code <html> dan </html> menjadi huruf besar yaitu : <HTML> dan </HTML>
2. Untuk masalah yang kayak gini : Cara mengatasinya :
- Hapus aja kode yang mirip dengan ini :
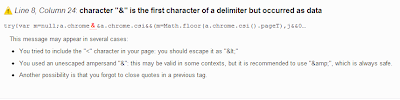
3. Untuk masalah yang kayak gini :
- Hilangkan aja kode imageanchor pada tag img.
- Hilangkan aja kode border pada tag img.
- Terus tambahin kode alt di setiap tag img.
4. Untuk masalah yang mirip seperti ini :
Cara mengatasinya :
- Hapus aja kode <b:include data='blog' name='all-head-content'/>
Mungkin hanya segitu yang bisa saya sampaikan, dan bila ada pertanyaan, silahkan berkomentar saja..
Terimakasih..













Posting Komentar